- エンジニア志望者はポートフォリオを作成すべきってよく言われているけど、何でなの…?
- ポートフォリオってどんなものを作ればいいの…?
本記事では、上記のような悩みを解決していきます。
この記事を書いている僕は、実際にエンジニアとして長期インターンを経験し、その際にポートフォリオの恩恵をたくさん受けました。
なので、僕が受けた恩恵やポートフォリオの作り方などを包み隠さず、全てご紹介していきたいと思います!
自分だけの素敵なポートフォリオを作成し、エンジニアとしての第一歩を踏み出しましょう!
そもそもポートフォリオって何?
ポートフォリオ(portfolio)とは、日本語に直訳すると「紙ばさみ」「折りかばん」「書類入れ」などの意味があります。
よく日本では、以下の3つの意味で使われることが多いです。
・就活で使われるポートフォリオ
↪︎ あなたの実績や力量がわかる作品集のこと
・金融・投資用語としてのポートフォリオ
↪︎ 現金、預金、株式、債券、不動産など、投資家が保有している金融商品の一覧や、その組み合わせの内容のこと
・教育用語としてのポートフォリオ
↪︎ 生徒たちのレポートや試験用紙、活動の様子を残した動画や写真などを、ファイルに入れて保存する評価方法のこと
就活においては、一番目の意味で使われ、企業に対して人材価値をアピールする際によく利用されます。
デザイナーやエンジニアをはじめとした、クリエイター職を目指す場合は、求められることが少なくありません。
自分の技術やセンス、今までの実績をアピールするためのものとして、就活では重要なものとなってきます。
エンジニア志望の大学生・大学院生が、就活に役立てる目的でポートフォリオを作成する場合は、下記の4点を組み込む必要があります。
・自己紹介(氏名、顔写真、挨拶文など)
・作品や実績の紹介(リンク付きで)
・得意分野(得意なジャンルや言語について)
・SNSやQiitaなど他の媒体(自分の活動を証明できるもの)
なぜエンジニア就職にはポートフォリオが必要なの?
結論から言うと、自分のスキルを証明できるからです。
ポートフォリオを持っていると、自分は〇〇ができます!ということが客観的に証明されるので、資格のような働きをしてくれます。
これが、「エンジニアやデザイナーなど、IT業界に就職するのに、資格はあまり要らない」と言われる所以です。
プログラミングの資格については以下の記事で詳しく解説しています。
面接官からすると、就活生のポートフォリオを一目見ただけで、
- この人はこんなスキルを持っているんだな
- このレベルのサイトを作れるのか
- この技術が使えて、この技術が苦手なのか
など、採用に関わる様々な情報を受け取ることができます。
また、同じスキルレベルでも発想力やデザインの違いが出てくるため、あなたの良さが一発で伝わります。
ITの資格を持っているよりも、自分のポートフォリオがある人の方が「おっ!」と思えますね。
僕も実際に、エンジニアとして長期インターンに参加した際、面接のときに自分が作ったポートフォリオを見せて、丁寧に説明したところ、
面接官の方に「うぁお!凄いね!これ実装できたんだ!」などと褒めていただき、好印象を与えることができました。
その結果、無事採用していただくことができ、「一生懸命ポートフォリオを作ってよかったな」としみじみ思いました。
https://twitter.com/TAKURO_prg/status/1306909597605658624?s=20
↑実際に僕が作ったポートフォリオの様子↑
僕が受けたポートフォリオの恩恵5選
実際に僕は、エンジニア&デザイナーとして、先ほどお見せした、質の高いポートフォリオを作ったことによって、恩恵をたくさん受けました。
ここでは、そんな僕が良いポートフォリオを作って良かったことやメリットなどを5つご紹介していきます。
- 講師をすることになった
- 面接で評価された
- 案件を獲得しやすかった
- 友達から凄いと何度も言われた
- 揺るぎない自信がついた
あなたも、質の高いポートフォリオを作ると、これからご紹介する5つの恩恵を受けることができるはずです!
1.講師をすることになった
僕は以前、ZeroPlusという、池袋にあるプログラミングスクールに通っていました。
そこで、卒業制作として、僕は自分だけのポートフォリオを作りました。
とてもモチベーション高く、良いものを作ろう!と毎日頑張って作った結果、予想以上に良いものが出来上がり、講師の方々も驚いていました。
そんな中、スクールの塾長さんに 「講師やらないか?」とオファーを受けました。
そのオファーは承諾したのですが、後からオファーしていただいた理由を聞いてみると、やはり「質の高いポートフォリオが決め手だった」と言います。
ポートフォリオを一生懸命作ったことにより、プログラミングスクールの講師という貴重な経験をすることができました。
2.面接で評価された
エンジニアとして長期インターンに参加する際や、Webマーケティングのアルバイトに申し込んだ際に、面接で、自分のポートフォリオを見せて、説明する機会がありました。
そこでは、毎回好印象をいただくことができ、確実にポートフォリオが採用の要因となっていました。
また、長年やっているプロの方から、評価していただいたことは、とても嬉しかったですし、自信にもなりました。
正直、他の職場の面接を受けても同じような反応だったと思います。
「ポートフォリオ一つで、Web系の長期インターンやアルバイトが選び放題だった」と言っても過言ではありません。
3.案件を獲得しやすかった
僕は、クラウドソーシングサイトやTwitter、知人からの紹介などを通して、案件をいただくことが多かったです。
なぜ選んでいただいたのか、後からクライアントに聞いてみると、口を揃えて「ポートフォリオが凄かったから」と言っていただけました。
おそらくあのポートフォリオがなかったら、そこまで案件を受注することができず、色んなお仕事を経験できなかったと思います。
案件を誰に任せるかを決める基準として、客観的なスキルレベルの指標となるポートフォリオの存在は切っても切り離せません。
4.友達から凄いと何度も言われた
僕は自分で作ったポートフォリオのURLを、TwitterやInstagramのプライベートのアカウントにも貼り付けていました。
僕のプロフィールを見てくれた友達は、チェックしてくれていたみたいで、話している中で、
「あっ、そういえばポートフォリオ見たよ!めっちゃ凄いね!あんなの作れるんだ!」と褒めていただくことが多く、よく話が盛り上がりました。
そう言われるとやはり嬉しいものです。
大学生が周りの友達に褒められることなんて、ポートフォリオの他にはそうそうないと思います。
5.揺るぎない自信がついた
自分が時間をかけて一生懸命作ったポートフォリオが、色んな人に褒められると、案の定自己肯定感が上がり、確固たる自信に繋がりました。
できる最大限のことを詰め込んで、最高のポートフォリオを作ったので、自分はこんなものまで作れるのかと、今思うと正直自分でも感心しています。
というのも、そのポートフォリオは、僕が大学生活の夏休みという貴重な長期休暇を、フルに使って、毎日時間と労力をかけながら地道にコツコツ創り上げていったものです。
なので、人一倍思い入れが強く、思い出と愛着がセットでついているような特別なものとなっています。
そんな作品を一つでも持っているだけで、精神的な安定が全然変わってきます。
本当に、「一生懸命ポートフォリオを作ってよかったなぁ」と改めて思っています。
魅力的なポートフォリオを作る7つのステップ
ここまで、質の高いポートフォリオを作ることによって受ける恩恵を5つご紹介してきました。
そこで、実際に魅力的なポートフォリオを作る方法を、7つのステップに分けて詳しく解説していきたいと思います。
- ステップ1:自分が好きなものや作りたいものをできるだけ紙に書く
- ステップ2:作品のテーマやしようする技術を決める
- ステップ3:デザインや機能を考えつつ、ラフスケッチをする
- ステップ4:紙で考えたイメージをデザインカンプに落とし込む
- ステップ5:デザインをもとにコーディングをする
- ステップ6:アニメーションや機能を実装する
- ステップ7:周りの人からのフィードバックをもらい、改善する
順番になっているので、最初から一つずつ見ていきましょう!
ステップ1:自分が好きなものや作りたいものをできるだけ紙に書く
まずは、自分の好きなものや作りたいものを、できるだけ紙に書き出してみましょう。
思考が整理されて、一気に作品のイメージが浮かび上がってきます。
その他に、このステップをやっておいた方がいい理由は、3つあります。
- オリジナリティが上がる
- 愛着が湧く
- モチベーションがアップする
僕自身、ポートフォリオを作成する際に、一番最初にこの工程を行ったところ、上記3つのメリットがありました。
まずは、PCではなく、紙とペンを用意して、自分の頭の中に思い浮かぶものを全て書き出してみることから始めてみましょう。
ステップ2:作品のテーマや使用する技術を決める
次に、作品のテーマや使用する技術を選定しましょう。
テーマが決まっていると、世界観を演出することができたり、デザインや機能性に統一感を持たせることができます。
また、ポートフォリオで使った技術について、書類選考後の面接で問われることが多いです。
やみくもに技術を選ぶのではなく、「なぜその技術を使用したのか?」と意図や目的などを問われても、はっきり答えれるようにしておきましょう。
ちなみに僕の場合は、映画が大好きだったので、「映画館」をテーマにポートフォリオを作りました。
フィルム上映のように、画面が少し乱れるようにしたかったので、「グリッチエフェクト」という機能をCSSで実装しようと考えました。
テーマや技術を選んでいく過程で、できるだけ工夫していくことがポイントです。
ステップ3:デザインや機能を考えつつ、ラフスケッチをする
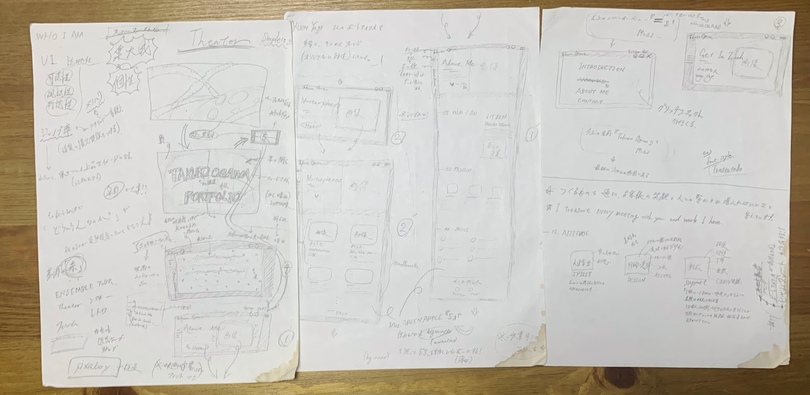
大方どんなイメージのものを作るか、決めることができたら、実際に紙にラフスケッチをしてみましょう。
ラフスケッチとは、「何かイラストや漫画、デザインなどを描く前に、画面全体の構図や、描くものの特徴・配置などの簡単な情報を、紙に書くこと」です。
いきなりコーディングするよりも、まずはラフスケッチをするべきです。
なぜなら、頭の中のアイデアをイメージに落とし込むことができたり、制作途中で方向性を見失わずに済むからです。
この段階では、まだ誰にも見せることがないので、「綺麗に~」とか「見やすく~」とかは特に意識する必要はないです。

↑こちらが、実際に僕がポートフォリオを作成した際に描いたラフスケッチの様子です↑
(誰にも見せたことのない、かなり貴重なものですが、今回特別にお見せします!)
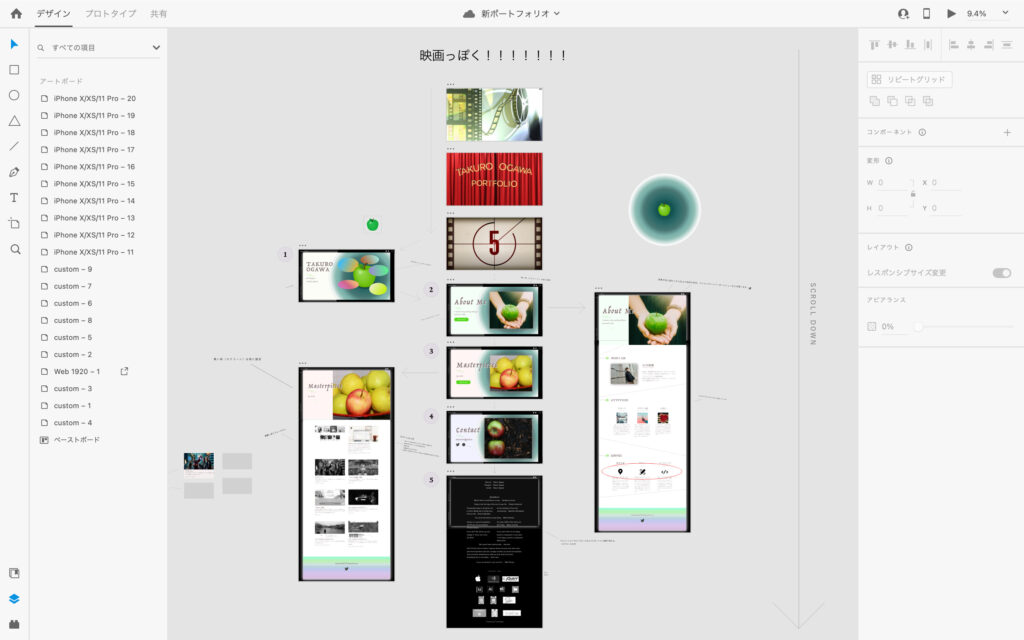
ステップ4:紙で考えたイメージをデザインカンプに落とし込む
紙に描いたラフスケッチをもとに、デザインツールを用いて、デザインカンプを作成しましょう。
デザインカンプとは、簡単にいえば「デザインの完成見本図」のことです。
クライアントと制作者との間で、色やフォントなどのイメージをすり合わせるために作成され、この時点で完成品とほぼ同等の見た目を完成させます。
おすすめのデザインツールは、Adobe XDです。
一部機能に制限がありますが、無期限で、無料で使えます。
僕もこのAdobe XDを使ってデザインカンプを作成しました。

↑こちらが、実際に僕がAdobe XDで作成したポートフォリオのデザインカンプです。↑
ステップ5:デザインをもとにコーディングをする
デザインカンプが完成したら、いよいよそれをもとにコーディング作業へと入っていきます。
まずは、機能面は気にせず、見た目の部分を、HTMLやCSSを用いて作成します。
自分でデザインしたことにより、比較的デザインの意図やイメージが分かっているので、さくさくとコーディングできるかと思います。
ここはスピード感を持って、かつ丁寧に進めていきましょう!
ステップ6:アニメーションや機能を実装する
一通り形になったら、そこにアニメーションや機能の方を実装していきます。
例えば、動きをつけることができるjQueryをはじめとしたJavaScriptや、データを管理できるサーバーサイドの言語、コンテンツを管理できるWordPressなどを使っていきます。
僕の場合、JavsScriptだけでなく、CSSでもアニメーションを動かしていて、他にも様々なプラグインを利用して、複雑な動きや機能を実装しました。
この段階が、一番時間がかかり、躓くポイントだと思いますが、頑張ってください!
良いものを作ろうとすると、やはり難しい場合が多く、エラーは避けて通れません。
諦めず、粘り強くエラーと格闘してください。
ここがエンジニアとして一番成長するシーンです。
僕も死ぬほどエラー地獄に苛まれましたが、ググりまくったり、詳しい人に質問したりして、なんとか一つ一つ解決してきました。
ステップ7:周りの人からフィードバックをもらい、改善する
完成!と安心するのではなく、出来上がったものを実際に、他人に見てもらうことが大切です。
僕の場合は、20人くらいの人の前で、大きなプロジェクターに映しながら、一つずつ詳しく解説しました。
また、SNSにも投稿して、多くの方からの評価をいただきました。
そして、いざ他の人に見てもらうと、自分一人では気付かなかったポイントや、小さなミスや改善点が次々と見つかってきます。
周りの人の貴重な声を参考に、より良いポートフォリオに仕上げていきましょう。
ポートフォリオに、「完璧」や「完成」はありません。
ポートフォリオ作成で意識すべき4つのポイント
上記で、魅力的なポートフォリオを作る手順を見てきました。
その際に、気を付けるべきポイントが4つありますので、一つずつお伝えしていきますね。
- 作品の目的や技術選定の意図を説明できるようにする
- 難しかったことやどのように課題解決したかをメモしておく
- 妥協せず、細部までこだわる
- すぐに質問できる環境に身を置く
1.作品の作成動機や技術選定の意図を説明できるようにする
なぜその技術で、なぜそれを作ったのかを説明できるようにすることが、とても大切です。
理由は2つあります。
一つ目は、面接で、その作品を作った理由や、その技術を選んだ意図などを問われることが多いからです。
実務でも技術選定は行われており、複数の技術から作品に合った適切な技術を選ぶ力は、エンジニアとして非常に大事になってきます。
二つ目は、エンジニアとして重要な「課題解決」ができる証明になるからです。
ポートフォリオを自己表現(アート)として創るのも良いのですが、就活で評価されるのは、身の回りの課題を解決するために作られたポートフォリオです。
自分や周りの不満やニーズを汲み取って、それを解決するために形にしようとした、その姿勢が面接官には、とても主体的に映るのです。
最初の段階で、このことはしっかりと意識して考えてから、作成に取り掛かりましょう。
2.難しかったことやどのように課題解決したかをメモしておく
ポートフォリオを作成していく中で、困難なことには何度も遭遇します。
その一回一回の苦労は、実はとても貴重なものとなってくるので、必ず難しかったことやどのように解決したのかなどをメモに残しておきましょう。
理由は3つあります。
一つ目は、こちらも面接でよく聞かれるものだからです。
ポートフォリオを見せたら、「頑張ったところや苦労したところはどこですか?」「それらはどのように解決しましたか?」などと問われることでしょう。
二つ目は、過去に自分が躓いたポイントとその解決策の記録が残っていると、また次自分が同じような困難に出くわしたときに、参考にできるからです。
初学者の頃は、同じような問題が出てきたときに、ポートフォリオを作成する中でメモしたものがとても参考になり、よく見返していました。
三つ目は、自分がエンジニアとしてさらに成長した際に、改めて書き記したメモを見て、今の自分の成長度合いを確かめることができ、自信に繋がるからです。
僕も、最近改めて、昔作ったポートフォリオの苦労の様子を見てみると、「成長したなぁ~」と、感慨深い気持ちになりました。
3.妥協せず、細部までこだわる
手を抜かず、細かいところまでこだわりを持つことが、魅力的なポートフォリオに繋がります。
見てくれる人は見てくれるし、何より自分が完成したときに、見るべきポイントが増えて楽しくなります。
僕も、ポートフォリオを作成している間は一切妥協はせず、難しい機能も何日もかけて、なんとか実装したりしていました。
特にお金になったり、評価が上がったりするわけではありませんが、今思うと本当にこだわりを持って細かいところまで作り込んで良かったと思います。
自信を持って輝いた目で解説をできるし、ポートフォリオを作った自分を誇りに感じています。
その気持ちや言動が、面接官に伝わったのかもしれませんね。
やはり、神は細部に宿ります。
4.すぐに質問できる環境に身を置く
個人的に、ポートフォリオを作成する上で、これが一番大事な気がします。
エンジニアは特に、周りの環境次第で成長角度が変わってきます。
僕の場合は、プログラミングスクールに入って、その中で仲間と一緒に切磋琢磨をしながら、分からないところは逐一、講師の方に質問していました。
プログラミングの世界では、「15分経っても問題解決できなかったら、すぐに第三者へ質問をする」という暗黙のルールがあります。
これが何もコミュニティに入っておらず、一人でプログラミング学習を進めてしまうと、誰にも気軽に質問することができず、時間だけが過ぎてしまいます。


参考記事:プログラミングの正しい質問方法をプロが体系的に解説 | 侍エンジニアブログ
ほとんどの未経験の人はプログラミング学習に挫折してしまうので、本気でエンジニアになりたかったら、プログラミングスクールに通うことをおすすめします。
記事を取得できませんでした。記事IDをご確認ください。
まとめ:大学生のうちに魅力的なポートフォリオを作ろう!
本記事では、
- ポートフォリオやその必要性について
- 大学生エンジニアの僕が受けたポートフォリオの恩恵
- 魅力的なポートフォリオを作る手順
- ポートフォリオ作成で意識すべきポイント
などをお伝えしてきました。
僕の実体験から言うと、大学生のうちに質の高い魅力的なポートフォリオが作成できていると、インターンや就活、案件獲得など様々な場面で活きてきます。
あなたも、本記事でご紹介した「魅力的なポートフォリオを作る7つのステップ」を参考に、自分だけの素敵なポートフォリオを作ってみましょう!











コメントを残す